Digital Experiments: UX/UI Experiment
- Rikka Ly

- Mar 27, 2021
- 3 min read
Updated: Jul 25, 2023
Our lecturers tasked us with re-skinning the AT Hop Transport App for a 6-year-old version of ourselves. The UX/UI experiment was one of three tasks. We were free to interpret the brief however we wanted within reason and set off to create the best fit. The end-result features and experience were entirely up to us. Figma was the tool recommended for mocking up our concept - and our submission would be an interactable Figma project published then linked for viewing.
This task was the first one I started with my digital experiments assignment. Due to this, I made more errors in time management than I made in my other tasks. However, my concept managed to come together nicely in the end.
Pictured is my design sprint. It displays my entire process.

Concept Iteration
I tried to keep my ideas loose and explore many different ways of laying out information. I intended to run the layouts through my peers and pick the best parts identified through feedback to make up my final concept.
Colour Palette

The final colour palette incorporates bright colour choice with primary colours that kids will understand. It is common to teach young kids these colours early on. I decided on blues and whites for background elements as it is close to the AT app's original palette.
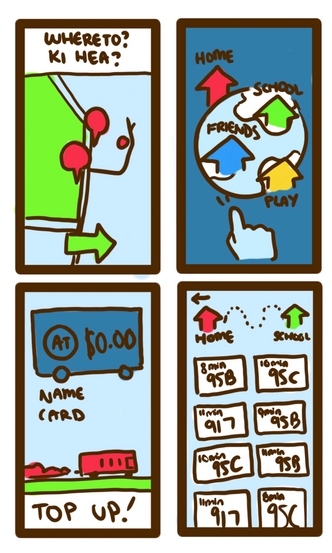
Final Concepts
These are my final concepts. These were developed through a study session with some of my close design peers Helen, Lauren, and Emma. We discussed the best ways of conveying information to children as such discussion contributed to their own projects too. I developed while referring to the AT Hop App as I wanted my concept to resemble it.
Icons
These are the icons I developed for my final Figma prototype. I did these with my tablet and Autodesk Sketchbook. They're all in red as I changed the colours in photoshop later to match the exact colour I was looking for.
Development Notes
During development I implemented the use of a Figma plug-in called 'Map Maker'. I used it to assist development - it allowed me to pick a custom address, the location indicator visibility, and the design of the map. Map Maker
I ran into some issues with navigating Figma. I had to google how to zoom out and how to manage my pages.
The decision to give shadows to my app's multiple elements came after I applied a shadow to the user marker on the map. Initially, I used this shadow to mimic the style of the original AT app. However, I liked the depth it gave to the concept and thought it made the app look like multiple pieces of paper layered, giving a school-like design. I played around with what looked good with the shadows during my process.
Figma Development

This is a screenshot of my final prototype set up in Figma. The lines represent where a button will take you after you click it. I used the AT Hop app as reference during development - including a map of my area so I can accurately know bus routes and stops.

This is a scrapped page I decided not to continue with. This page displays all the bus stops - which is accurate to the original AT Hop App. However, I thought it was too complicated for a young child and decided just to keep the bus stops on the side the bus is travelling on. The design I decided on is also more true to my original concept.
Feedback

Pictured is me collecting feedback from my mum. She has 4 children, two older (over the age of 17) and two younger (under the age of 10).
Final Prototype
Statement of Intent
I designed this app re-skin to encourage the involvement of young children in public transport. The concept works with the child’s knowledge of places, colour, and symbolism to deliver a clear educational experience. The user can click where they want to go and view the upcoming buses in their area. After finding the ideal bus time they are given an overview of its route and available bus stops. The intention is to familiarize kids with the AT App who otherwise would’ve had no public transport responsibility.











































Comments