Thrive
- Rikka Ly

- Oct 27, 2021
- 5 min read
Updated: Aug 15, 2023
Brief
For your last DES240 Assignment, you will build on the technical and visual communication strategies from previous assignments.
Operating in pairs, you will develop a simple interactive experience that seeks to inform the ‘user’ how they can play a role in changing the status quo of your statistic (more on the statistic below). Operating as a duo, you will once again undertake an iterative design process experimenting with various interaction design strategies.
Project setup
Planning
Due to lockdown restrictions, we were able to choose our own partners to work on this project. I immediately bee-lined to my good friend and great designer Emma! I’ve seen her design work and thought we would make a good team. The teaching team gave us a Miro board, so we immediately sought to make it our own.
How did we work together?
We had a calendar to roughly plan our project timeline.
At the start of each week, we called to talk about our goals.
We developed lots of to-dos lists.
We joined a lot of feedback calls from the teaching team to direct us.
We each operated in our separate ways. I wrote out my actions in paragraphs, and Emma made a lot of sticky notes. We kept to our own development areas.
Together we made a wonderfully complex Miro Board. It had 4 distinct areas. Planning, Feedback, Group Output, and our Development. The rest was Emma and I just getting our thoughts together. You can find our Miro Board here

We ultimately decided to use Emma’s statistic as she had a lot of research behind it. And personally, I was keen to get into something new.
90% of seabirds are classified as threatened or at risk of extinction in New Zealand.
What would we explore using this? Emma had explored the trash side of this statistic previously. But there were many more areas, including feral animals, lack of prey, weeds, and more.
Brainstorming
We did a bunch of hopping around in the first 2 weeks to find our golden idea. There were many areas we could tackle, as well as many directions of interaction design.
A few of our ideas…
A puzzle from trash
Crossy road using seabirds and beach drivers
Playing as a fishing trawler collecting fish and harming the ecosystem
Seabird care game
A claw-like game for picking up trash
A bird diving for food amongst trash game
Our biggest mistake was viewing this project’s deliverable as a game. And also kept steering back to the trash idea, and I was determined to do something new. So with the help of the tutors and some more brainstorming, we managed to create an interactive concept that had no end goal and featured coastal development as the issue.
The concept we picked:

It was as early as this that I theorised 3 potential stages would display well. However, it wasn’t until much later that this was put into serious development.
Early Development
From here, Emma made some layout ideations, and I worked on setting down a code plan. I wanted to learn from previous assignments and have well-structured code. I also knew the end of this semester would be tough, so I wanted to get our work in early.
Concept sketches
We were steering toward a ‘god-mode’-type design where the user is responsible for their own area of land. We loved this idea. It’s their responsibility to make it the best it can be, and hopefully, they will leave the interaction realising they have some control over the world they live in and the actions they make.
First code prototype

I made a lot of simple assets throughout this project as to not hinder development. This was one prototype where all the assets I quickly did in photoshop myself. The screen recording software I used at this stage lagged my interaction; however, it was clear to see the direction we were going in.
Code and Asset Development
Emma worked with watercolour as she was keen to try something new (and her tablet broke). But I thought her style fit with our concept and gave our interaction a unique style! She worked with many style inspirations, including Studio Ghibli, Cuphead, Grow, and many more. I feel that our shared love for the Grow games influenced our project a lot as early on in ideation, we both played a bunch of the games.

I enjoyed these prototypes, so I worked my concept around them. There were many more hurdles to implement these than I anticipated. However, I found having that foundation there helped.
Final Concept
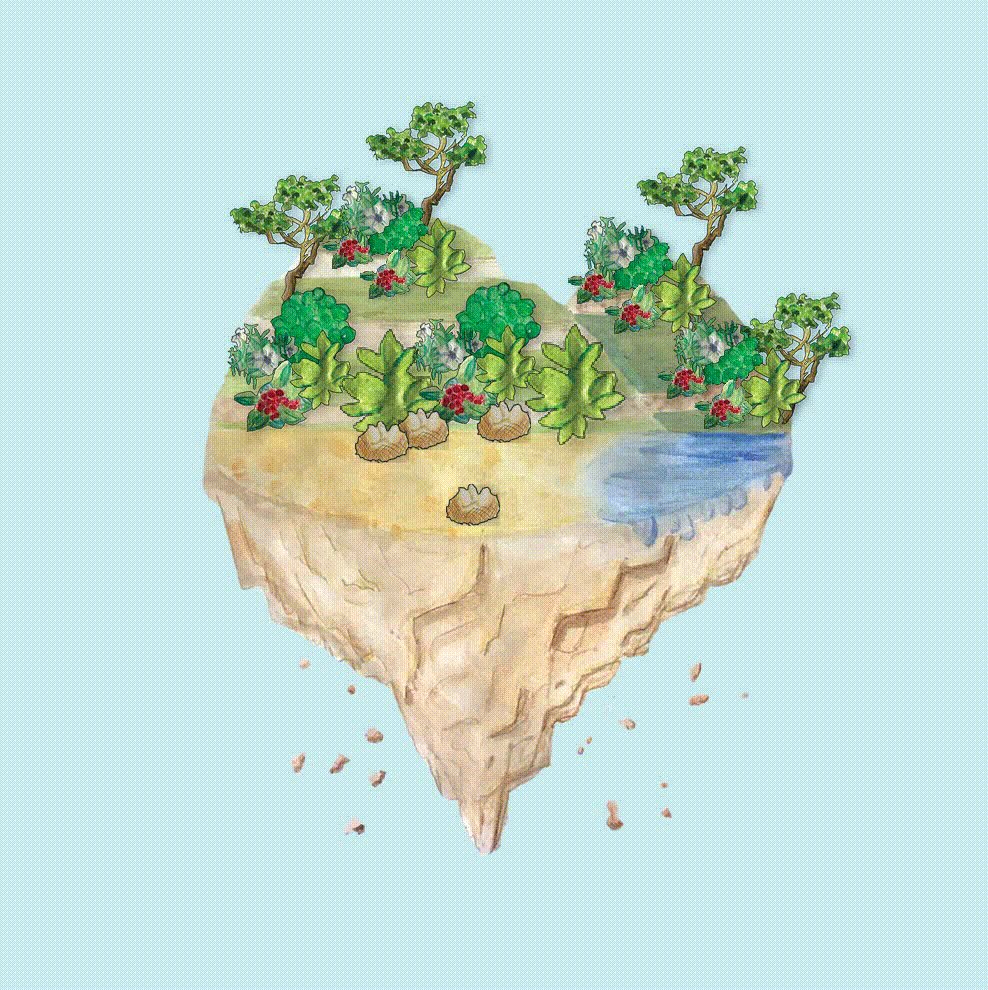
Our concept starts in a beautiful paradise. There are birds, eggs, biodiverse plants, and vibrant life. The world is overgrown and lush. This is what we will call the Paradise state.
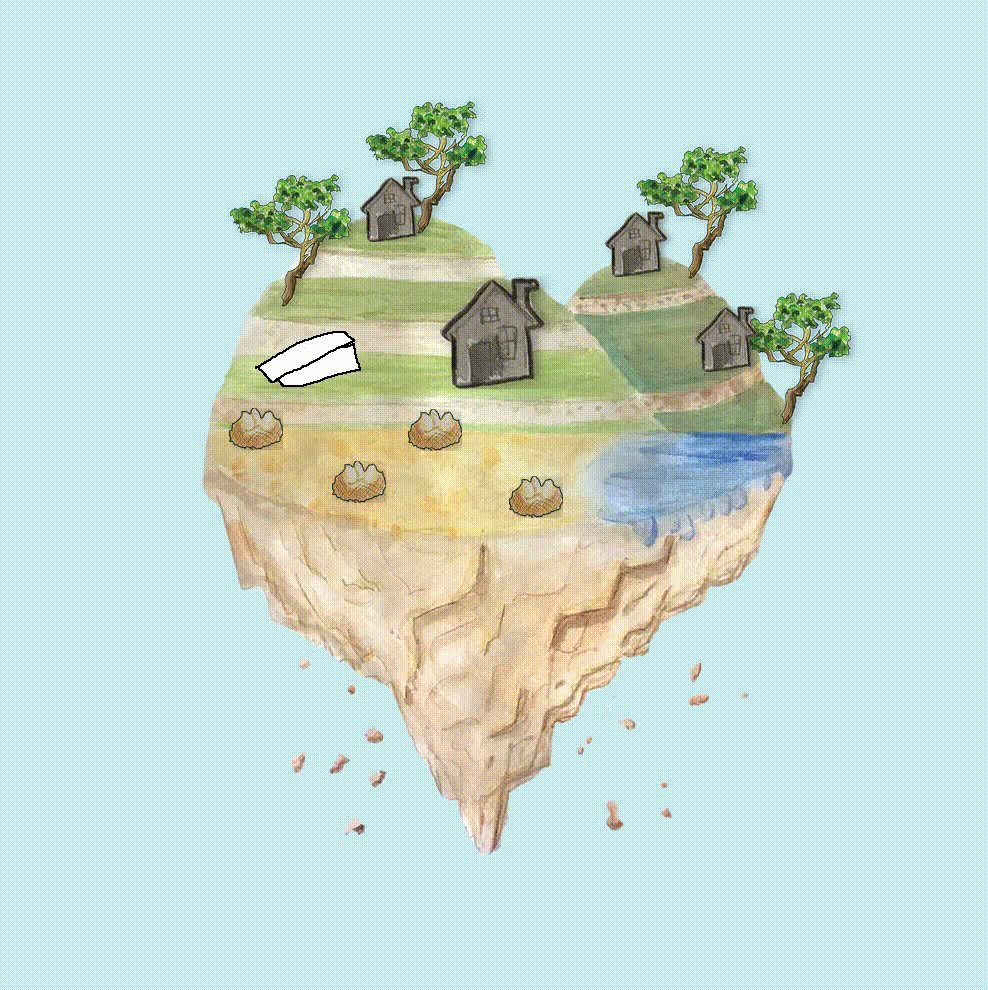
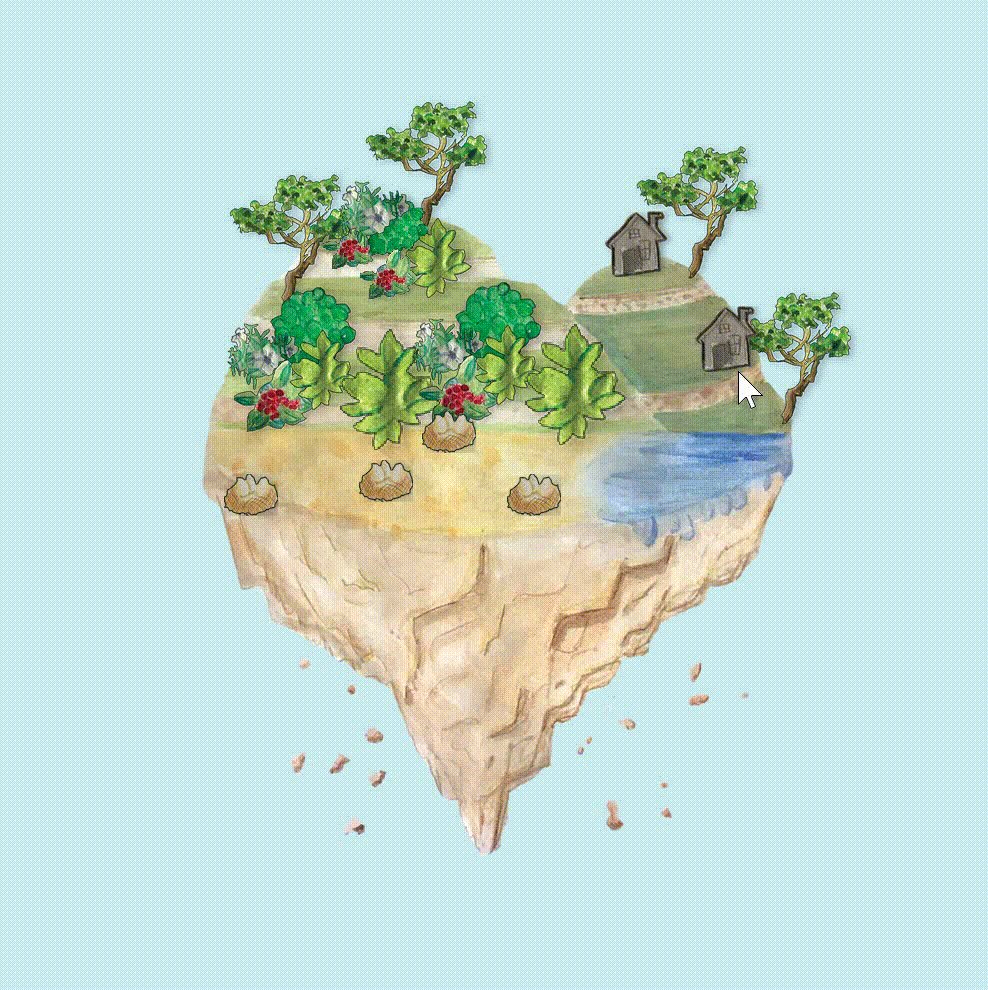
A boat arrives and drops some people on the beach. They build some houses and co-exist with the birds. This is what we will call the Balanced State.
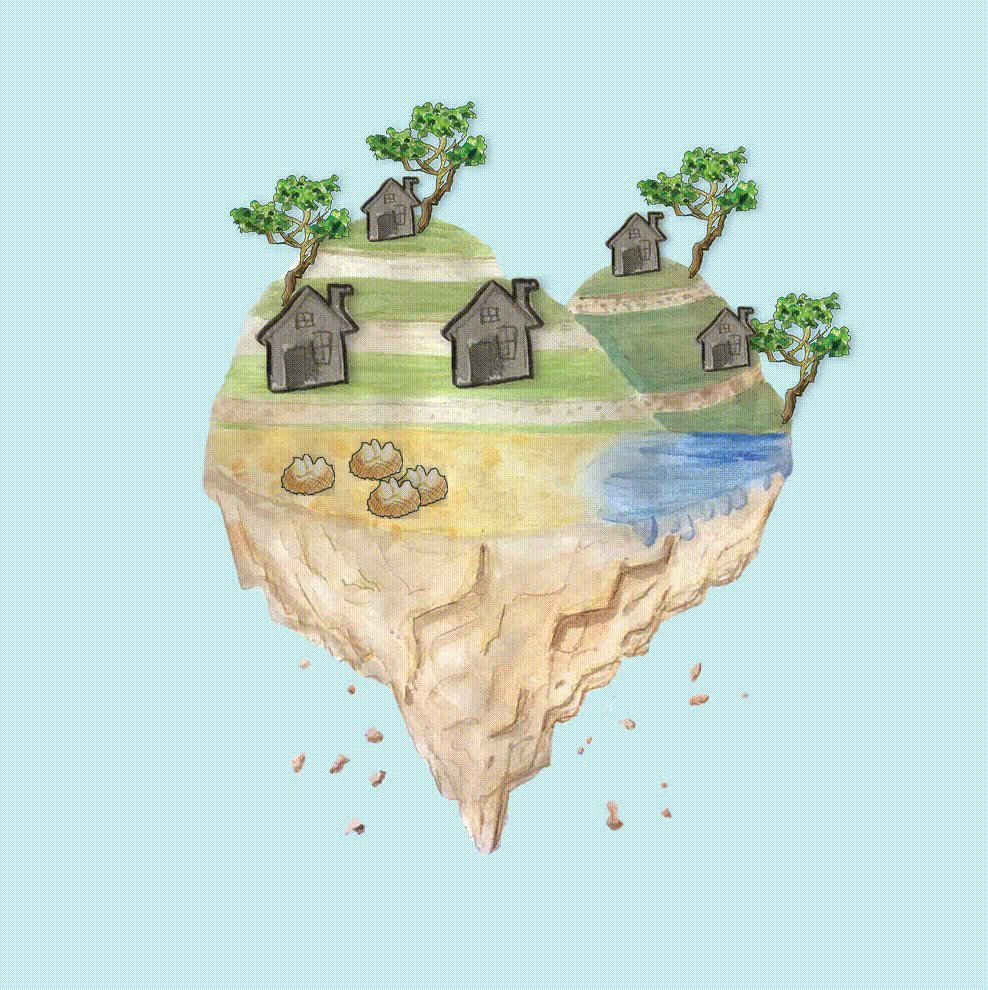
Over time, more people arrive. They may build houses over all the plants and destroy the biodiversity. If all the plants are gone, the birds will leave too. This is the Industrial State.
The player can influence this world by clicking on man-made elements to remove them. It is impossible to remove all the people as they will continue to show up. But you can manage them effectively by ensuring that they do not build too many houses and don’t occupy the birds’ space.
Expected Coding Development
Creating a plant class that prints a random assorted bunch of plants in approx. the same space as a house
Timed arrival of people coupled with their arrival triggering the house class
Timed destruction of plants to wood, then to houses
The clicking of the houses turned into timed destruction to wood then to plants
Changing the background to the faded version
Deciding how much of each item will be displayed
Floating objects that designate the different states
Almost all of these were implemented. This meant that there wasn’t unexpected development.
Interaction Development
Final Stretch
Final Concept Art and Assets


Due to our constant communication, the final concepts looked very similar to the finished interaction. I incorporated as much of Emma’s vision as I did mine, and we are proud of our result!
Code Prototypes
These are a few of my prototypes from start to finish. I tried a few different things while working.
I had a boat that floated in and dropped off people regardless of what the player did. This made the interaction a ‘fight against the people’ situation that was ultimately not what we wanted.
I had a background that reduced in colour with each click. I eventually turned it into a graphic of a gradient and reduced opacity for a smooth transition.
I had it that you could only click the houses and not the people.
I tried having the x, y, and graphics change upon each click, making the interaction hard to follow. I reversed the x, y changing with Emma’s direction.
Due to adding smog and vines to two states, we added clouds to the ‘Balanced’ state to even it out.
The Final



















































Comments